이번에 Next.js 15버전 기반인 App router를 공부하면서 @tanstack/react-query를 써야 하는지에 대해 느끼게 된 점을 정리하게 되었다.
이전에는 page router기반 Next.js 12버전으로 서버와 통신 이후에 비동기 처리하는 과정에서 Next.js + @tanstack/react-query를 조합해서 캐싱기능과 로딩, 에러 ,성공 상태에서 대부분 사용했었는데 ?
이번에 Next.js 15 version을 공부하며 Next.js app router에서 제공하는 기능만으로도 캐싱 기능과 스트리밍 기능이라던가 서버컴포넌트 기능의 확장으로 react-query를 같이 써야할 이유가 있을까? 라는 의문을 가졌다.
@tanstack/react-query에서 제공하는 여러 캐싱기능들은 Next.js에서 그대로 구현할 수 있다.
내가 학습한 결과 결론부터 말하자면, Next.js가 버전이 높아지면서 캐싱 기능들은 더 좋아졌지만, 그래도 상태 관리 측면에서나, 자동 리패칭 및 동기화 기능, 옵티미스틱 UI를 제공하는데 있어서는 @tanstack/react-query의 도움이 절실하다! 라는 결론이다.
Next js 15 version에서 이전 버전과 달라진점 ?
1. 새로운 캐싱 기본값
Next.js 15에서는 fetch요청과 GET 라우트 핸들러, 클라이언트 내비게이션에 대한 캐싱 기본값을 비활성화했습니다. 이전 버전에서는 활성화 상태였는데, 비활성화로 바꾸게 된 계기는 캐시로 인한 예기치 않은 데이터 관련 문제를 줄여주며 항상 최신 데이터를 가져올 수 있도록 해주었다.
2. 부분적인 프리렌더링 기능
부분 프리렌더링 기능을 통해 앱의 특정 부분만을 프리렌더링하면서, 다른 부분은 클라이언트 측 렌더링을 사용할 수 있습니다. 이로인해 성능적으로 이점을 가져올 수 있게 되었다.
Next.js이 제공하는 캐싱 정확히 어떤게 있을까 ?
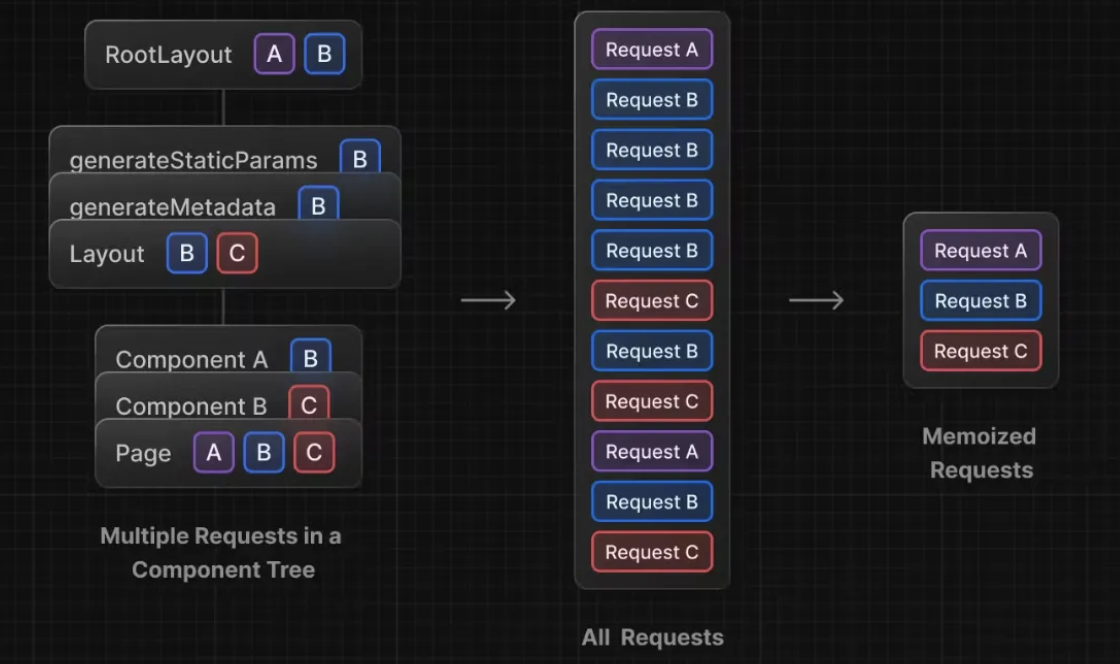
1. Request Memoization
동일한 API 요청이나 데이터 fetch를 여러 번 할 때 불필요한 반복을 줄이기 위해 결과를 캐시(cache)에 저장하여 성능을 최적화하는 기법이다. 즉, 특정 페이지에서 여러 컴포넌트가 동일한 데이터를 필요로 할 때 매번 서버에 요청하지 않고, 처음에 fetch한 결과를 기억해 재사용할 수 있다.
이게 데이터 캐시와 다른점은이 있는데 하나의 페이지를 렌더링 하는 동안에 중복된 API 요청을 캐싱하기 위해 존재한다. -> 렌더링이 종료가 되면 모든 캐시가 소멸된다.

퀘스트 메모이제이션은 따로 설정하지 않아도 Next.js 내부적으로 동작한다.
언제... @tanstack/react-query를 사용할까?
1. 자동 리패칭 및 동기화 가능
@tanstack/react-query는 데이터가 오래되었을 때 자동으로 다시 패칭하거나 네트워크 연결 상태가 변경될 때 데이터를 자동으로 업데이트한다. 하지만 Next.js의 fetch 함수 내에는 이러한 기능이 빈약하므로(Revalidation 및 Stale-While-Revalidate 전략을 통해 개발자가 필요한 경우 이를 구현할 수는 있긴한데 복잡한 상태 관리나 다양한 동기화 조건을 설정하기에는 한계가 존재.
따라서 실시간으로 데이터를 유지해야 하는 애플리케이션에서는 React Query가 좀 더 유리하다.
2. 자동 상태 관리.
React Query는 서버에 대한 모든 쿼리의 로딩, 에러, 성공 상태로 세분화하여 관리할 수 있어 수동으로 할 필요가 없다.
복잡한 로직이 필요한 상황에서 더욱 편리하게 사용할 수 있는데 예를 들어, API 호출 간 상태를 명확히 구분하고 싶을 때, @tanstack/react-query의 라이프사이클과 훅을 사용하면 손쉽게 해결할 수 있다.
3. 구독 기능 및 옵티미스틱 업데이트
React Query는 사용자 인터랙션 후 UI가 즉시 반영되는 옵티미스틱 업데이트와, 서버와의 지속적인 데이터 동기화가 필요한 경우에도 유용하다. Next.js 만으로는 이러한 기능을 지원하지 않으므로, 빠른 데이터 반응성을 요구하는 상황에서는 @tanstack/react-query가 더 효과적이다.
4. Pagination / infinite Scroll 지원
5. 좋은 디버깅 툴 제공
React Query Dev Tools는 쿼리 키 별로 쿼리를 볼 수 있고, 마지막 업데이트 시간, 모든 쿼리의 상태, 활성, 비활성 등을 알 수가 있다.
결론
@tanstack/react-query 분명 좋은 서버 상태 관리 라이브러리라는건 틀림 없다. 앞서 살펴본 리패칭 및 동기화 가능, 여러 상태 기능 제공으로 인해 손쉬운 로딩, 에러, 성공 처리 및 옵티미스틱 UI 구현 등 현재, 많은 프론트엔드 개발자 분들이 사용하고 있기도 하여 생태계 또한 굉장히 넓은 편이다. 간단한 프로젝트에선 사용을 하지 않아도 된다고 생각든다. 하지만 실무적으로 운영되는 서비스에선 서버 상태에 대해 복잡해질거라고 예상 되어지기 때문에 복잡한 사용자 상호작용이나 다양한 동기화가 필요한 장바구니 같은 기능이 들어간다고 할 때 아직까진 같이 사용하는게 좋지 않을까 라는 개인적인 생각이다.
'개발 > Next.js' 카테고리의 다른 글
| Next.js v15로 여러 음악 정보 뿌려주기 (with Genius API) (3) | 2024.10.20 |
|---|---|
| Next.js App Router (0) | 2024.10.17 |
| Next.js Page Router (3) | 2024.10.16 |


